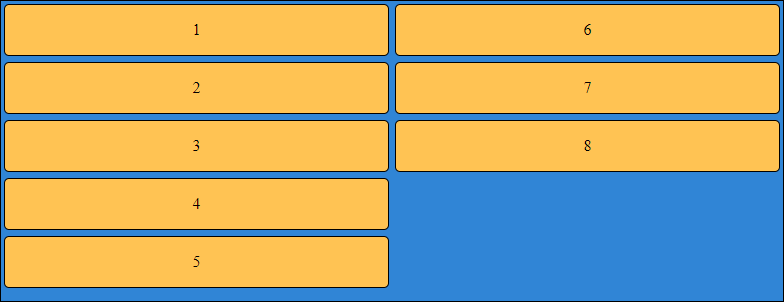
Question: how to split screen in two columns with one of them scrollable? · Issue #1351 · jgthms/bulma · GitHub

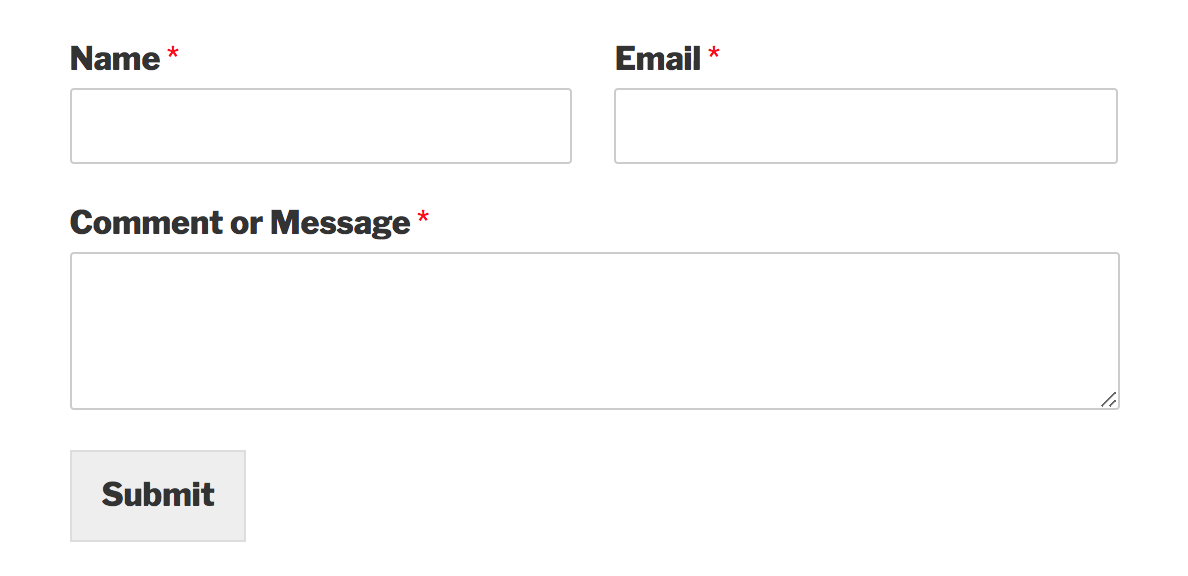
Accessible CSS Forms: Using CSS to Create a Two-Column Layout - replace tables with css layout form tutorial - WebSiteOptimization.com

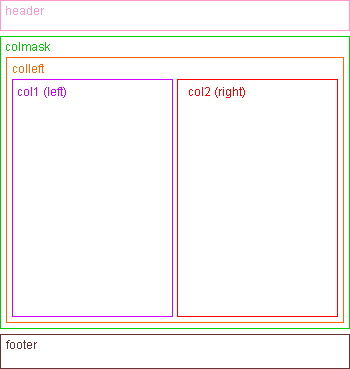
Two column double page layout nested div structure | Div layout, Web design resources, Website layout